Taming Drupal Node Teaser and Node Title
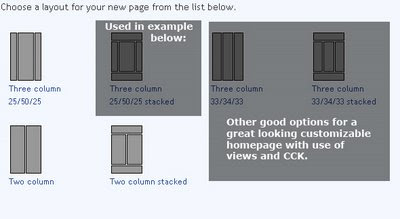
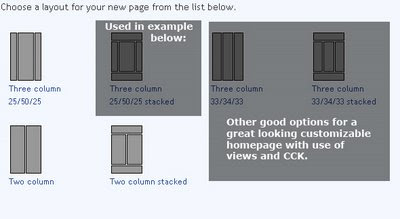
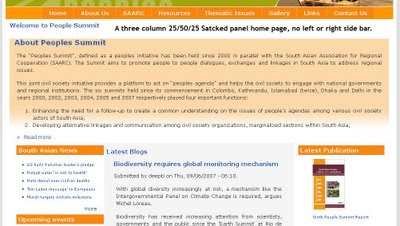
You might be wondering what is the use of this article / tutorial when Drupal system of handling title and teasers is so good and there are modules like node teaser to customize the teaser as per your need. But lets picture a scenario you are developing a website with a custom front page (required by majority of websites) so you have created your page-front.tpl.php and created a panel kicking out your left and right sidebar selection and example below.

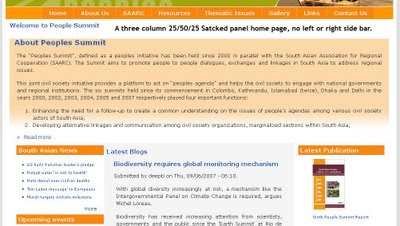
 Now the problem is you can tell the people who create nodes to put a title of just five words or less and a teaser of 300 characters or less so what to do? If they put a node title of more than say 25 letters your design will be hampered so the solution is tame your Drupal title how is what you get below:
Now the problem is you can tell the people who create nodes to put a title of just five words or less and a teaser of 300 characters or less so what to do? If they put a node title of more than say 25 letters your design will be hampered so the solution is tame your Drupal title how is what you get below:
In your node.tpl.php (recommended node-content_type.tpl.php for better results)
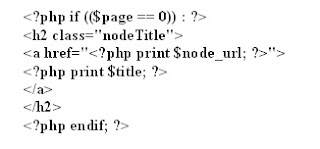
The original code to render node title is something like below (I’m using Amor_Azul theme, just find the $title printed in your theme’s node.tpl.php):

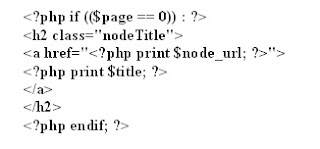
Change it to or add:

Now the trick is if the page is Front page and the displayed content is teaser then I get the string length of the title of the node and if the string length is more than 25 characters I print … after it else I print the title. Easy it seems, I think the page==0 is for the full content display.
Ok time to tame the teaser for the front page, the original code for the $content is given below with the tweak:
Original code for content in node.tpl.php in your theme folder (I’m using Amor_Azul theme and recommend using node-content_type.tpl.php to try this)
 Change it to:
Change it to:

So what did I do here?:-) Easy on it, in the content div I checked if teaser is being displayed in the front page if yes again the string length tweak as its content I used two hundred and ninety characters which suited my need. If teaser length was more than 290 I added … to the teaser else printed the teaser. In case it was not the front page and teaser the regular content was printed. Or the output for the above experiment that worked successfully is below:

Sorry for the code in pictures, download the code text Here.
Some add-ons you can try, a problem may be what if the 25th character of the title is a space then it’ll display “title …” looking awkward so it can be handled. Another possible extension is adding link to the full node in the “…” in the teaser’s … (continued pointer). Well try out for yourself, if you tweak and get something interesting don’t forget to comment here.

 Now the problem is you can tell the people who create nodes to put a title of just five words or less and a teaser of 300 characters or less so what to do? If they put a node title of more than say 25 letters your design will be hampered so the solution is tame your Drupal title how is what you get below:
Now the problem is you can tell the people who create nodes to put a title of just five words or less and a teaser of 300 characters or less so what to do? If they put a node title of more than say 25 letters your design will be hampered so the solution is tame your Drupal title how is what you get below:In your node.tpl.php (recommended node-content_type.tpl.php for better results)
The original code to render node title is something like below (I’m using Amor_Azul theme, just find the $title printed in your theme’s node.tpl.php):

Change it to or add:

Now the trick is if the page is Front page and the displayed content is teaser then I get the string length of the title of the node and if the string length is more than 25 characters I print … after it else I print the title. Easy it seems, I think the page==0 is for the full content display.
Ok time to tame the teaser for the front page, the original code for the $content is given below with the tweak:
Original code for content in node.tpl.php in your theme folder (I’m using Amor_Azul theme and recommend using node-content_type.tpl.php to try this)
 Change it to:
Change it to:
So what did I do here?:-) Easy on it, in the content div I checked if teaser is being displayed in the front page if yes again the string length tweak as its content I used two hundred and ninety characters which suited my need. If teaser length was more than 290 I added … to the teaser else printed the teaser. In case it was not the front page and teaser the regular content was printed. Or the output for the above experiment that worked successfully is below:

Sorry for the code in pictures, download the code text Here.
Part 2 of this tutorial can be found on this post, part 2 is for custom node types with body and other fields.
Some add-ons you can try, a problem may be what if the 25th character of the title is a space then it’ll display “title …” looking awkward so it can be handled. Another possible extension is adding link to the full node in the “…” in the teaser’s … (continued pointer). Well try out for yourself, if you tweak and get something interesting don’t forget to comment here.