4 ways to develop your PHP website or web application {100th Post :-)}
Its been time I have been coding. I remember the things way back when I built my first website with just HTML, tables and loads of tables. Then I knew about frames etc etc. It was way way back and now I'm into PHP coding/programming/developing whatever you want to call it.
In the years I've coded I've found out different paths to follow while coding. I'm giving it a PHP tilt as I've worked with PHP on a professional level. I've tried my hands on ASP, JSP and other things but just on a college project level. This blog post is mainly focused on server side programming with PHP and not explaining about Javascript or any client side things or AJAX.
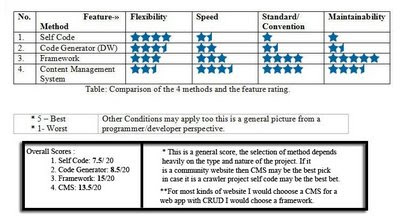
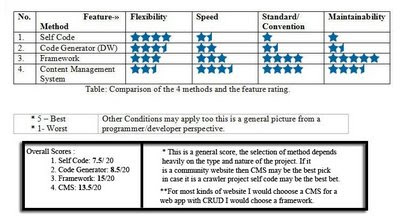
Lets see and compare the 4 ways (not tools) to develop/code your own PHP website or web application. The following are the ways you can code/develop your application (involving more Create Read Update Delete - CRUD) or a website (that has visitors and is more Web 2.0 - It does have CURD but thats not its core). The table below reveals the comparison:

But its your call to spend precious time reinventing the wheel and copy pasting the code several times and making your maintenance hard or follow some convention and standard. Undoubtedly this is followed by many developers but it depend on the nature of the project. For common CRUD related database reliant application this may not be a wise option.

Object generators can also help you in this. But for this the best opiton I've used (for my college projects) is Dreamweaver to generate some PHP fast and tailor the generated code to fit my requirements.

Model View Controller (MVC) is a design pattern which is a tried and tested paradigm for web development isolating business logic and presentation logic. Frameworks based on MVC are great for web development. PHP MVC frameworks that have proven their mettle are Code Igniter, Cake PHP, Symphony to name some.
Using a framework enables you to have a separated business and presentation logic, standard code with convetions that leads to speed of development and also facilitates maintenance on the long run. It will be your safest bet if you want to develop a web application with lots of CRUD. The avaibility of libraries and helpers, following DRY to the most will make your life easier.

CMS are composed of modules and the featues you wish for are already available but if you have develop a custom module for yourself or even for others then you can do it as well. With the wealth of modules available it won't be that you will need to develop a module but if you do, there are standards and rules to follow. Developing for CMS will surely improve your coding standard but head on module development may not be easy so start with something easy and get famility to the CMF frist.

The selection of a method is heavily dependent on the the nature of the project being considered but do have a look at the above options. If you know any other way or have any comments, please comment.
All the links related to this post available at http://delicious.com/geshan/100
In the years I've coded I've found out different paths to follow while coding. I'm giving it a PHP tilt as I've worked with PHP on a professional level. I've tried my hands on ASP, JSP and other things but just on a college project level. This blog post is mainly focused on server side programming with PHP and not explaining about Javascript or any client side things or AJAX.
Lets see and compare the 4 ways (not tools) to develop/code your own PHP website or web application. The following are the ways you can code/develop your application (involving more Create Read Update Delete - CRUD) or a website (that has visitors and is more Web 2.0 - It does have CURD but thats not its core). The table below reveals the comparison:

1. Self Code/Native Code:
This now seems a conventional way. Gone are the days when you start from scratch for your website/web application. If you self code your site you have full flexibility to use objects, functions or just use loads of pages with no functions discard the Don't Repeat Yourself (DRY) rule and code how ever you want. You know the work-flow how variable pass and all things but all at your own risk.But its your call to spend precious time reinventing the wheel and copy pasting the code several times and making your maintenance hard or follow some convention and standard. Undoubtedly this is followed by many developers but it depend on the nature of the project. For common CRUD related database reliant application this may not be a wise option.

2. Code Generators:
This will not be considered as an option my many. But if you have used Dreamweaver to generate code for your CRUD things you know how it functions. This option may be very helpful if you have less time and have to finish a college project just in a hurry to present it on the deadline. This option many generates code for insert, update and delete you manupulate it to your needs and you are done. But this will require you understand how the programming language works and you should have intermediate knowledge to edit it to fit your needs.Object generators can also help you in this. But for this the best opiton I've used (for my college projects) is Dreamweaver to generate some PHP fast and tailor the generated code to fit my requirements.

3. Framework (MVC):
Wikipedia defines software framework as "A software framework, in computer programming, is an abstraction in which common code providing generic functionality can be selectively overridden or specialized by user code providing specific functionality." The keywords have been made bold. So if you use a framework you don't start from scratch and you have a base you build on.Model View Controller (MVC) is a design pattern which is a tried and tested paradigm for web development isolating business logic and presentation logic. Frameworks based on MVC are great for web development. PHP MVC frameworks that have proven their mettle are Code Igniter, Cake PHP, Symphony to name some.
Using a framework enables you to have a separated business and presentation logic, standard code with convetions that leads to speed of development and also facilitates maintenance on the long run. It will be your safest bet if you want to develop a web application with lots of CRUD. The avaibility of libraries and helpers, following DRY to the most will make your life easier.

4. Content Management System (CMS):
Last but not the least option is using a Content Management System (CMS) not only a CMS some CMS are a Content Management Framework (CMF) like Drupal and Joomla. CMS lets you build websites in hours with not a single line of code to type. But you can also develop for a CMS.CMS are composed of modules and the featues you wish for are already available but if you have develop a custom module for yourself or even for others then you can do it as well. With the wealth of modules available it won't be that you will need to develop a module but if you do, there are standards and rules to follow. Developing for CMS will surely improve your coding standard but head on module development may not be easy so start with something easy and get famility to the CMF frist.

The selection of a method is heavily dependent on the the nature of the project being considered but do have a look at the above options. If you know any other way or have any comments, please comment.
On the whole, its a very wise option not to reinvent the wheel and to follow DRY- rule with MVC and other proven formulas to stay on top of your web development.
All the links related to this post available at http://delicious.com/geshan/100